Expo SDK 51 beta is now available
Apr 24, 2024 by

Brent Vatne

The SDK 51 beta period begins today and will last approximately one week. The beta is an opportunity for developers to test out the SDK and ensure that the new release does not introduce any regressions for their particular systems and app configurations. We’re also hosting office hours for those of you interested in helping test the release!
SDK 51 beta includes React Native 0.74. The full release notes for SDK 51 won't be available until the stable release, but you can browse the changes in the expo/expo CHANGELOG to learn more about the scope of the release and any breaking changes.
New default project template
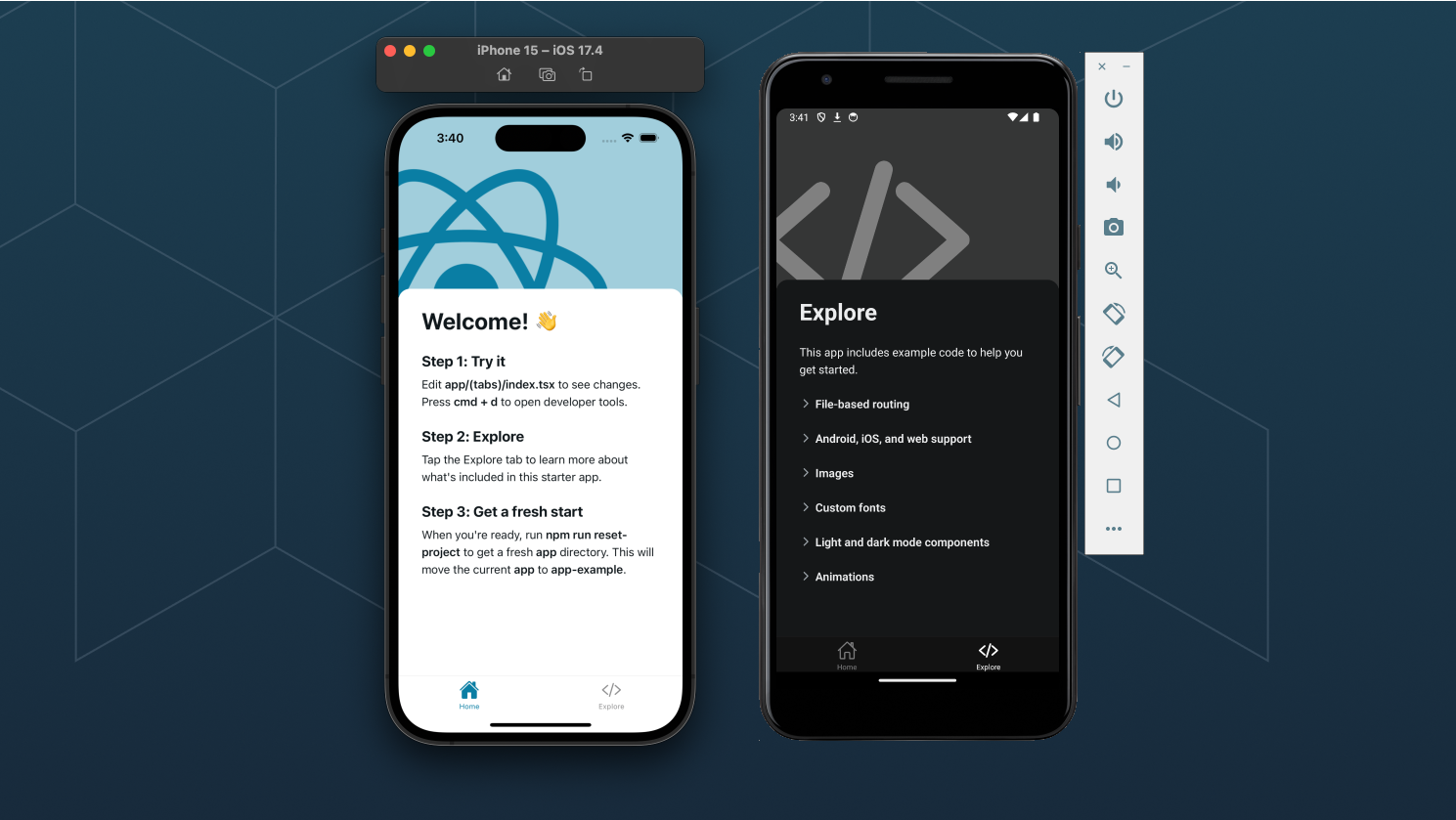
When you create a new project with npx create-expo-app --template default@beta, you will see our ✨renovated new project template✨! It includes common dependencies and configuration that most projects need, so you can hit the ground running.

That's a lot of code to delete if you don't need it! That's why you can run npm run reset-project to remove all of the boilerplate code and start fresh.
Highlights
- "Next" Camera and SQLite APIs are now the default.
expo-camera/nextis now exported fromexpo-camera(learn more), andexpo-sqlite/nextis now exported fromexpo-sqlite(learn more). You can find the old versions atexpo-camera/legacyandexpo-sqlite/legacyduring SDK 51, and they will be removed in SDK 52. Thank you to everybody who used these APIs during SDK 50 and gave us feedback! - Beta release of new expo-video library. Following the success of the "next" Camera and SQLite APIs, we are releasing a new video library that incorporates our learnings from maintaining
expo-avover the years. This library is a complete rewrite of the Video functionality fromexpo-av, and it's designed to be more reliable and easier to use. We expect to update this library frequently during the SDK 51 cycle, and so it will not yet be available in Expo Go (yet another reason to use Development Builds). Learn more. - iOS Privacy manifest config field: beginning on May 1, Apple will require that apps using any "restricted reason" APIs include a privacy manifest. To make this easy for you to comply with, we have added support for the privacy manifest to the Expo config. Learn more.
{
"expo": {
"ios": {
"privacyManifests": {
"NSPrivacyAccessedAPITypes": [
{
"NSPrivacyAccessedAPIType": "NSPrivacyAccessedAPICategoryUserDefaults",
"NSPrivacyAccessedAPITypeReasons": ["CA92.1"]
}
]
}
}
}
}
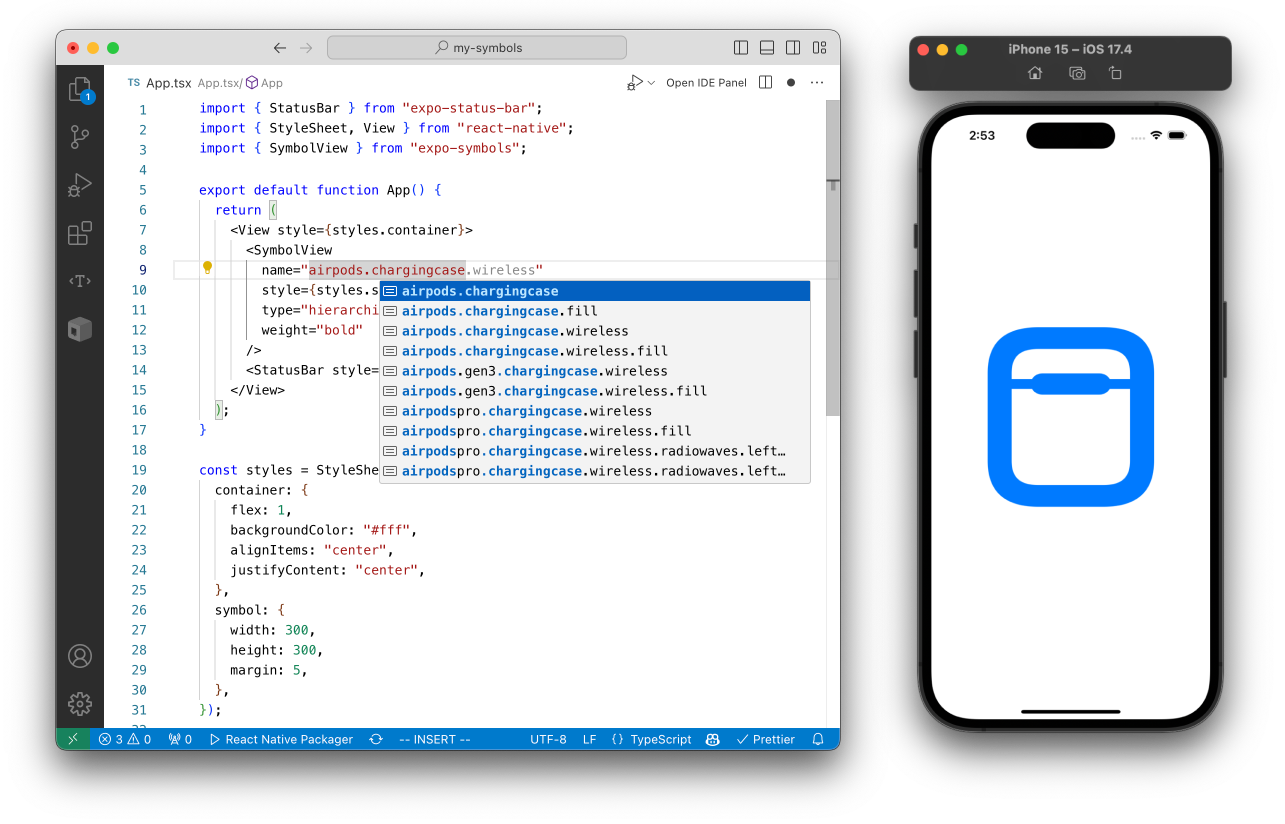
- New expo-symbols library provides access to the iOS SF Symbols library. This package provides a way to use the SF Symbols, a collection of over 5000 icons with multiple weights, scales, and support for animations. Learn more

Autocompletion with TypeScript makes it easy to find the right symbol for expo-symbols.
- Fingerprint runtime version policy promoted from experimental to beta: by using the
"runtimeVersion": { "policy": "fingerprint" }field in your app.json, you can be confident that your updates will always target compatible native runtimes. This makes@expo/fingerprintintegration with EAS Build and Update seamless. Learn more about how this helps you to achieve Continuous Deployment, and learn about how @expo/fingerprint works. - ESLint config and
npx expo lintcommand: You can now runnpx expo lintin your project to generate an ESLint config file that extends fromeslint-config-expo. The philosophy of this config is to focus on code correctness and avoid stylistic rules that can be subjective. More documentation is coming soon, until then you can read the rules in the source code.
# When ESLint is not configured yet
npx expo lint
? No ESLint config found. Install and configure ESLint in this project? › (Y/n)
# After ESLint has been configured
npx expo lint
> yarn eslint .
$ /app/node_modules/.bin/eslint .
/app/components/HelloWave.tsx
22:6 warning React Hook useEffect has a missing dependency: 'rotateAnimation'. Either include it or remove the dependency array react-hooks/exhaustive-deps
✖ 1 problem (0 errors, 1 warning)
- Modernized library build.gradle. If you maintain an Expo module, you don't need to change anything; but, if you want to clean your module up a bit, you can apply the changes from this diff. Learn more about the changes in expo/expo#28083.
- Bundler speed improvements:
EXPO_USE_FAST_RESOLVER=1can be set to enable up to 6x faster Metro resolution. We've also fully removed "exotic" bundling in favor of the default expo/metro-config which has fully integrated stable speed improvements. - Expo CLI supports running on iOS devices over the network and for Vision Pro simulators. Use
npx expo run:ios --deviceto pick a device from the list of available devices on your network, in the same way you would from the device selection window in Xcode.
npx expo run:ios --device
? Select a device ›
❯ 🌐 Brent iPhone (17.4.1)
🌐 Apple Vision Pro (1.1.1)
iPhone 15 (17.4)
iPhone 15 Plus (17.4)
↓ iPad Pro (12.9-inch) (6th generation) (17.4)- Create Expo (App) now supports all mainstream package managers and versions. Whether you're using Yarn, pnpm, Bun, or npm,
create-expo/create-expo-appwill initialize a project with the required configuration to ensure that it will work with your package manager of choice.
🗄️ npx create-expo-app@latest --template default@beta
🌭 bunx create-expo-app --template default@beta
📦 pnpm create expo-app --template default@beta
🧶 yarn create expo-app --template default@beta- Expo Orbit for Windows is available in beta. One click to download, install, and run your apps, now for Windows too! Try it out and give us feedback. Learn more.
- EAS Build default worker image for iOS builds now uses macOS 14.4 and Xcode 15.3 Learn more.
- React Native 0.74 and React 18.2.0 (unchanged from SDK 50). There were many improvements in this release, so refer to the React Native CHANGELOG, and Release Notes. One change that many folks will be excited about is that Yoga has been upgraded to 3.0, which improves layout correctness and adds support for two additional layout properties. You may also be able to drop a few polyfills:
TextEncoder,btoa,atobare now globally available in Hermes.
Notable breaking changes
- expo-camera imports have changed: if you want to continue using the legacy implementation, update your imports from
expo-cameratoexpo-camera/legacy. If you were already using the "next" implementation, then update the imports fromexpo-camera/nexttoexpo-camera. The legacy implementation will be available until SDK 52. - expo-sqlite imports have changed: if you want to continue using the legacy implementation, update your imports from
expo-sqlitetoexpo-sqlite/legacy. If you were already using the "next" implementation, then update the imports fromexpo-sqlite/nexttoexpo-sqlite. The legacy implementation will be available until SDK 52. - Fingerprint runtime version policy has been renamed:
"runtimeVersion": { "policy": "fingerprintExperimental" }→"runtimeVersion": { "policy": "fingerprint" }in your app.json. - The
hooksfield has been removed from app.json: this was previously used for the Classic Updates andsentry-expo, which was deprecated in SDK 50 in favor of@sentry/react-native. You should remove thehooksfield from your app config. - sentry-expo is no longer supported, use @sentry/react-native instead. In SDK 50,
sentry-expowas deprecated in favor of@sentry/react-native, which we worked closely with the Sentry team on to ensure first-class support for Expo projects. Learn more. - Expo Go only supports a single SDK version as of SDK 51. Learn more.
New Architecture is rolling out in 2024!
SDK 51 and React Native 0.74 represent a huge step forward in rolling out the long-awaited New Architecture for React Native.
- We have added support for "bridgeless", one of the pillars of the New Architecture, to nearly all Expo modules and the Expo Modules API.
- We worked in close collaboration with the React Native team at Meta and developers in the React Native ecosystem to ensure there would be support for the New Architecture in many of the most commonly used packages on EAS Build.
Testing your app with the New Architecture
There is still work to do, but we've made some incredible progress so far this year and we think SDK 51 and React Native 0.74 is the time to test your apps with the New Architecture. With your help, we can enable the New Architecture by default in SDK 52.
That said, most apps will run into some issues when testing with the New Architecture today, but we encourage you to try and report your experience. Improvements will be arriving rapidly during the SDK 51 and React Native 0.74 cycle, so if your initial attempt isn't successful, you might want to create a branch that you can retry every couple weeks with the latest versions of every package.
- Read about the known issues to get an idea of what to expect.
- Learn more enabling the New Architecture in your app.
Single SDK version in Expo Go
As announced in SDK 50, starting with SDK 51, Expo Go will only support a single SDK version at a time. This means that when the new Expo Go version supporting SDK 51 is released to the App Store and Play Store, it will only support SDK 51. It will not support SDK 50 or below. The Expo Go app will continue to be a great sandbox to get started quickly and experiment with ideas, but we encourage adopting development builds for a flexible and powerful development environment suitable for real-world applications at scale.
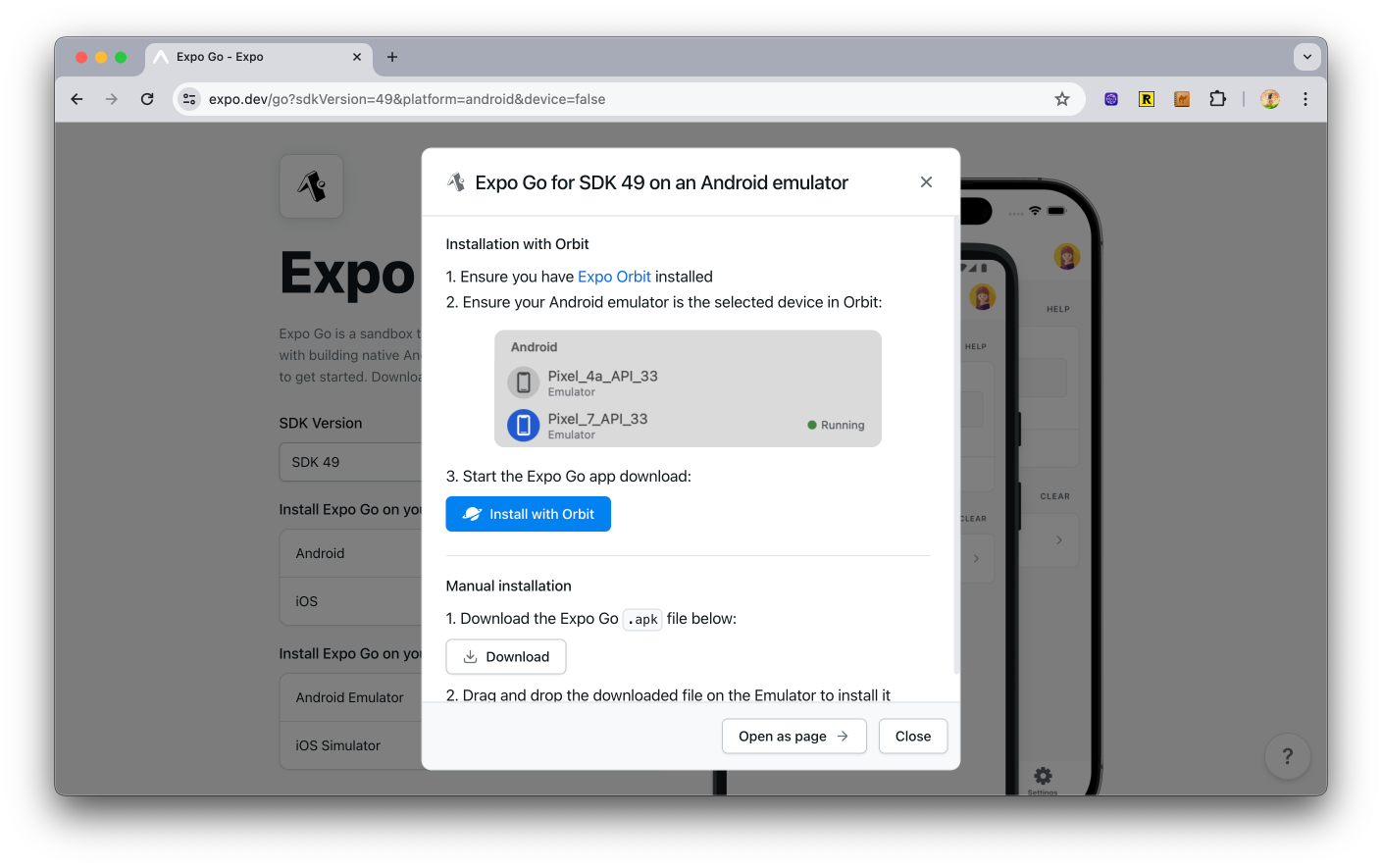
To make it as easy as possible to install a specific version of Expo Go, created expo.dev/go, a website that makes it as easy as possible to install a compatible version of Expo Go on your target platform. This works on Android devices/emulators and iOS simulators, but due to limitations of the iOS platform, you will only be able to use the latest version of Expo Go on physical iOS devices.

expo.dev/go makes it easy to install a compatible version of Expo Go on your target platform. The error message that you see when you try to open a project with an unsupported SDK version in Expo Go links directly to this website with the appropriate version and platform selected.
Expo Router v3.5
Most of the user-facing changes in the latest release of Expo Router are bug fixes and improvements based on feedback from the community. Some notable changes include:
- Support for the # segment in URLs with
const { "#": hash } = useLocalSearchParams(). - Added new router functions for dismissing routes
router.dismiss(),.dismissAll()and.canDismiss() - Removed
ExpoRequestandExpoResponseobjects in favor of built-in WinterCG-compliant Request/Response objects. - Support for platform specific extensions for routes and
_layoutfiles (a platform agnostic version is still required). - Support to handle rewriting deeplinked URLs.
- Improvements to Typed Routes.
- Href in typed routes is no longer generic.
- Fixes issues for
experiments.baseUrlsupport on web.
Known issues
- Alerts rendered incorrectly after system UI windows for biometric authentication, and perhaps others. This will be fixed in an upcoming React Native patch release by facebook/react-native#44167
Known regressions
- Found an issue? Report a regression.
How to try out the beta release
- Initialize a new project with SDK 51 beta:
- npm:
npx create-expo-app@latest --template default@beta - bun:
bun create expo-app --template default@beta - pnpm: create expo-app --template default@beta
- yarn:
yarn create expo-app --template default@beta - Note:
create-expo-appwill install dependencies with the package manager that you are using. For example, with npm whennpxis used and yarn whenyarn createused.
- npm:
- Upgrade an existing project:
- Upgrade all dependencies to match SDK 51:
npx expo install expo@next --fix
- Upgrade all dependencies to match SDK 51:
- Install the latest Expo Go for iOS to your physical device:
- Use this TestFlight open beta link and follow the instructions.
- Install the latest Expo Go for iOS simulators or Android emulators/physical devices:
- Launch your project through Expo CLI (press the
iorakeyboard shortcut after runningnpx expo start) and the updated version of Expo Go will be automatically installed.
- Launch your project through Expo CLI (press the
- SDK 51 beta is not yet available on Snack.
- Read the documentation by selecting it from the version selector in the API reference section.
What to test
- Upgrade your app with
npm install expo@nextoryarn add expo@next, then runnpx expo install --fixand consult the Native project upgrade helper and report any issues you encounter. - Build your app with EAS Build, and/or if you have Xcode installed and up to date on your machine and/or Android Studio, try prebuilding your app and running it:
npx expo prebuild --cleanandnpm run iosandnpm run android. Alternatively, try outnpx expo run. Any new issues? Please report them. - Did we miss updating the documentation somewhere? Let us know.
How to report issues
- Create an issue on https://github.com/expo/expo/issues and be sure to fill out the appropriate template (and include a minimal reproducible example, please!).
- Figuring out the underlying causes of issues is super helpful.
- Let us know that you are using the SDK 51 beta so we can prioritize the issue.
- The most helpful beta testers will be listed in the final release notes (and possibly even provided with some Discord flair — you can link your Discord and GitHub accounts to your Expo account).
Thank you for helping us with testing the release — we look forward to shipping it soon! 🚀